6.2 Basic Text - Plain or Boxed
The Basic Text block is used to display smaller sections of text. This block can be used for any text on the page.
Best Usages
- Content that will be repeated on other pages or in other sites -- blocks only have to be edited in one place and the changes will be reflected everywhere the block is used when the pages are republished.
- Break up large blocks of text -- to pull out sections of text into blocks to make the text on the page easier to scan and read.
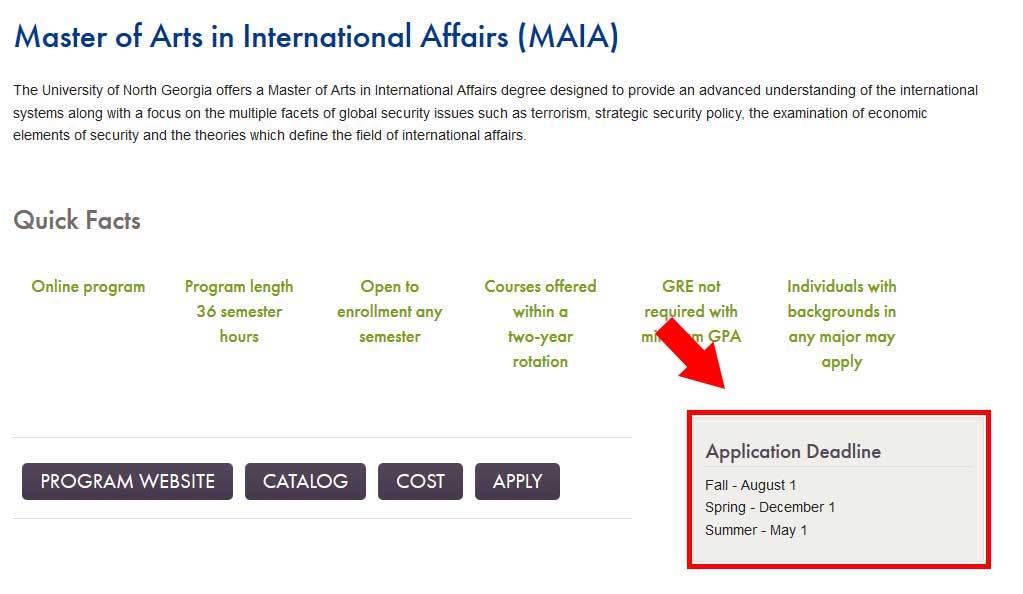
- Present smaller chunks of information -- text blocks provide an easy method to pull out important information for a user to see, so they can get the information they need without having to read -- for example, to show deadlines or requirements.
- Draw attention to important content -- use the 'Important' style shown below to make the content stand out to the user. The important style should be used with discretion so our users will know that when they see this, it is truly important.
Styles & Usage
Type 1: Basic Content
Header
This is the text put into the WYSIWYG, or text editing area, for the block. Adding text here allows adding hyperlinks into text. It also allows for more text. Here is one more sentence.
Here is the second paragraph of text entered into the text editing area. Be sure not to add too much text, as people don’t read too much, unless the information is vital to their task at hand.
Type 2: Boxed Text
Header
This is the text put into the WYSIWYG, or text editing area, for the block. Adding text here allows adding hyperlinks into text. It also allows for more text. Here is one more sentence.
Here is the second paragraph of text entered into the text editing area. Be sure not to add too much text, as people don’t read too much, unless the information is vital to their task at hand.
Type 3: Background Color
Header
This is the text put into the WYSIWYG, or text editing area, for the block. Adding text here allows adding hyperlinks into text. It also allows for more text. Here is one more sentence.
Here is the second paragraph of text entered into the text editing area. Be sure not to add too much text, as people don’t read too much, unless the information is vital to their task at hand.
Type 4: Important
Header
This is the text put into the WYSIWYG, or text editing area, for the block. Adding text here allows adding hyperlinks into text. It also allows for more text. Here is one more sentence.
Here is the second paragraph of text entered into the text editing area. Be sure not to add too much text, as people don’t read too much, unless the information is vital to their task at hand.
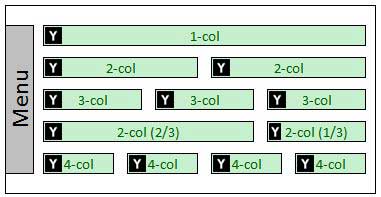
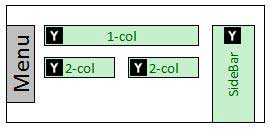
The diagrams below will help you determine where this block can be used. The "Y" inside the box, 

Naming Convention
- Name of block should always begin with text-
Please be sure to double check your naming structure to ensure there are no spaces in between any words or dashes. Any space in the name will disrupt the functionality of your block.
Correct: text-fall-signup
Incorrect: text -fall-signup
Character Limits
- Header 20, Content has no limits
What can I add to this block?
- Links?
- Header-No
- Content-Yes
- Other Blocks? Yes
- Related Links
- Image/Slideshow
- Video
- Other basic text blocks can not be placed inside basic text blocks
- Columns? No
- Sections? No