6.4 Embed - iFrame
The "Embed-iFrame" block allows a webpage from another site to be completely embedded in a page. Please note that any embedded code submitted to be added to our website is subject to the review of both the University Relations webteam and IT.
If you have questions about embedding content on your website, please contact the webteam (login required.)
Before You Submit Your "Request a Web Edit" Ticket
- If you are trying to embed a map or an interactive graphic or multimedia file, please verify that it is accesible.
- If you are unable to verify that the content being embedded via an iFrame is fully accessible, then please create a text version of all the information conveyed in the embedded content.
- Any videos must have a transcript and be closed captioned before they can be added to the site.
What You Need in Your Ticket
- If you have verified the content is accessible, please submit the verification you have received.
- If the content is not accessible, please include a text version that conveys all of the same information available in the embedded content. This can be in a Word document, and the webteam will design the layout based on the text version and the embedded content.
- The iFrame embed code.
- The page URL you would like the content embedded on.
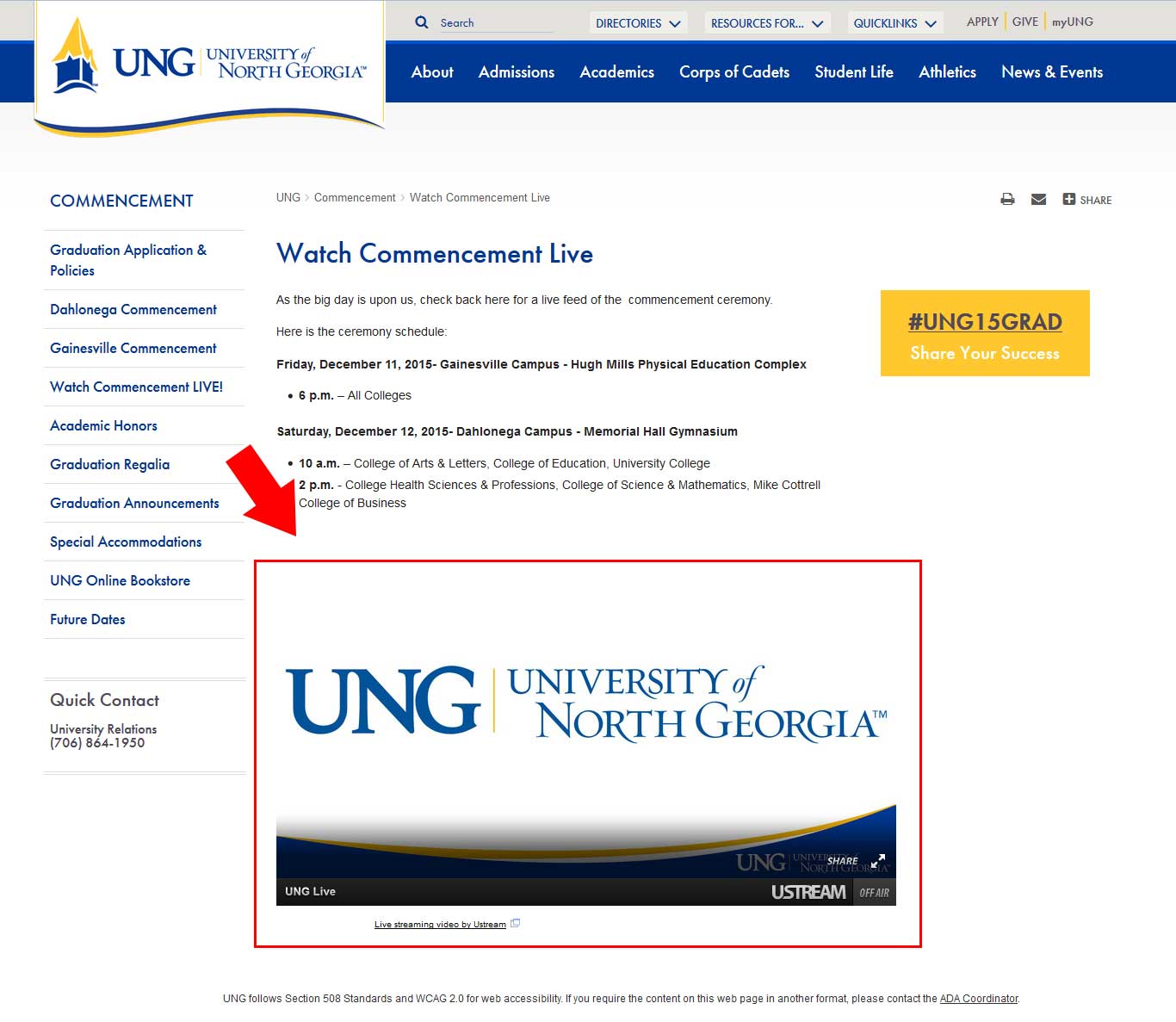
Example

Styles & Usage
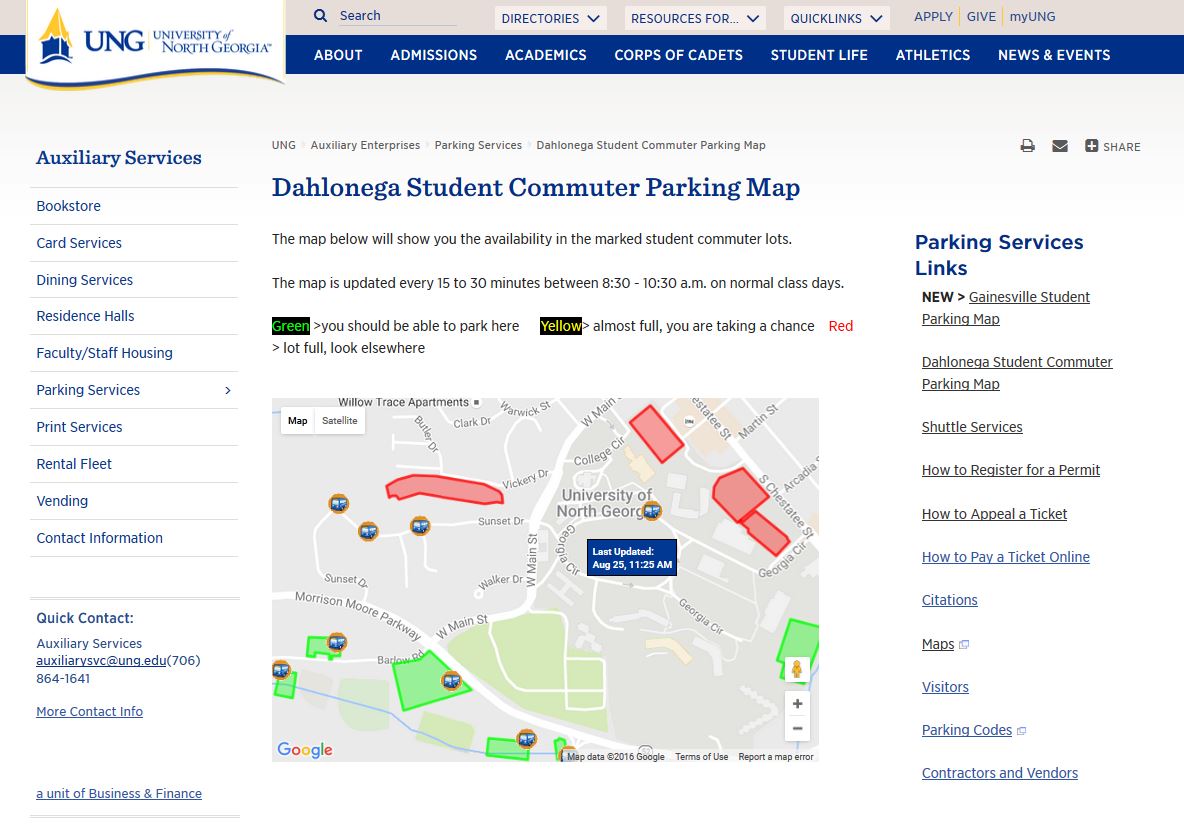
There are currently no style options for the embed-iframe block. However, the map on this page is being displayed on this page using an iframe.
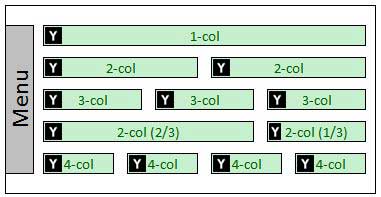
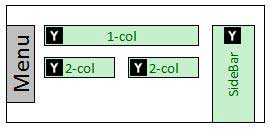
The diagrams below will help you determine where this block can be used. The "Y" inside the box, 

Administrator Only Block
Naming Convention
- Name of block should always begin with emb-iframe-
Please be sure to double check your naming structure to ensure there are no spaces in between any words or dashes. Any space in the name will disrupt the functionality of your block.
Correct: emb-iframe-form-fall-signup
Incorrect: emb- iframe form-fall-signup
Character Limits
- N/A
What can I add to this block?
- Links? No
- Other Blocks? No
- Columns? No
- Sections? No
Notes:
Height and Width are required fields. They are used to create the correct aspect ratio, the iframe is set to display at 100%.