6.12 Flip Cards
If you have content that you think will be best displayed with flip cards, please contact the webteam via ServiceNow (login required).
This block is for top-level landing pages, not individual unit sites.
Styles & Usage
The style types that are available for this block are listed below:
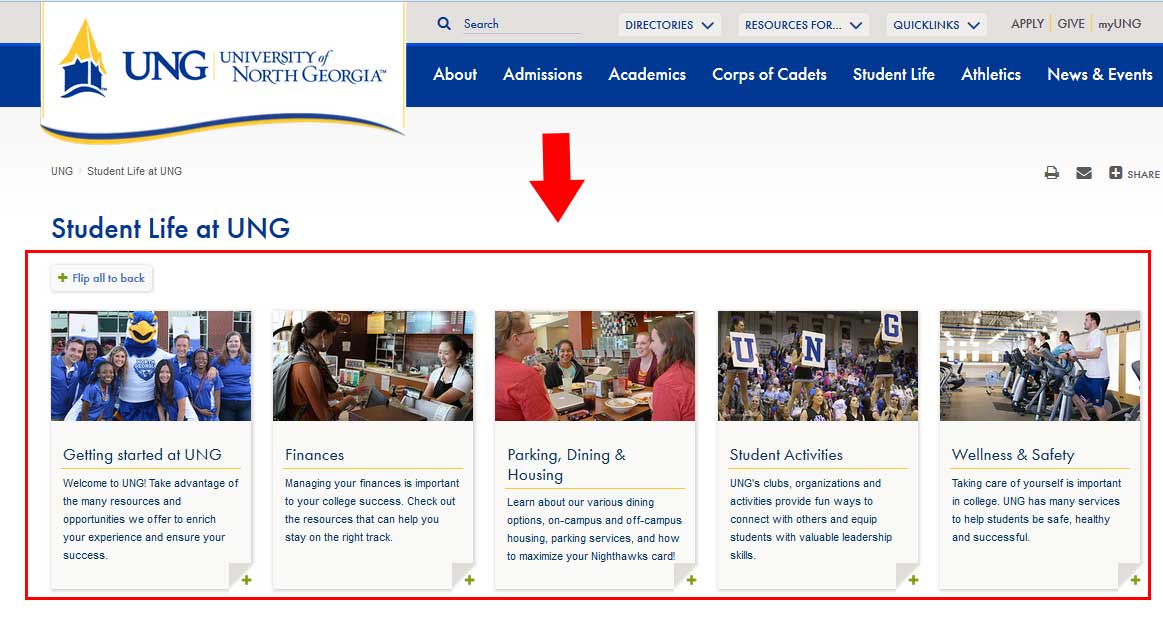
Type 1: Flip Box with Image
Type 2: Flip Box without Image
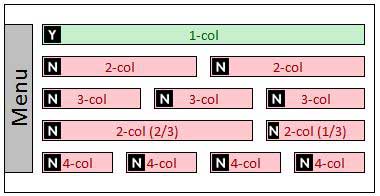
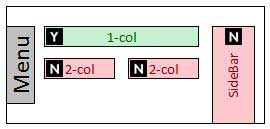
The diagrams below will help you determine where this block can be used. The "Y" inside the box, 

Administrator Only Block
Naming Convention
- Name of block should always begin with flip-
Please be sure to double check your naming structure to ensure there are no spaces in between any words or dashes. Any space in the name will disrupt the functionality of your block.
Correct: flip-fall-signup
Incorrect: flip -fall-signup
Character Limits
- Front Side
- Title 40 characters
- Text 150 characters (with image)
- Text 300 characters (without image)
- Flipped Side
- Title is automatically added to the filled site
- Text 300 characters (10 lines, 30 characters per line)
What can I add to this block?
- Links? Yes
- Other Blocks? No
- Columns? Yes
- Sections? Yes