6.14 Image, Random Image from Set, or Slideshow
The 'Image or Slideshow' block provides an easy method of inserting one of three things:
- a single image
- a random image taken from a set you create each time the page publishes
- a slideshow
Images add visual interest to pages, help grab the attention of the user and can also be used to highlight specific information that may be of interest to the site visitor.
Using a slideshow is not recommended, especially when used as the sole means of conveying important information. Many studies have shown their ineffectiveness.
For accessibility purposes, one should never solely rely on an image to convey information on a page. If possible, convey the same information in text as well or provide links to the same information in a text format. If the information conveyed is short, then you can use the "Alternative Text" of the image to convey the information. "Alt text" should be 140 characters or less.
Styles & Usage
The style types that are available for this block are listed below:
Images and Random image from set
Type 1: Image - No Caption

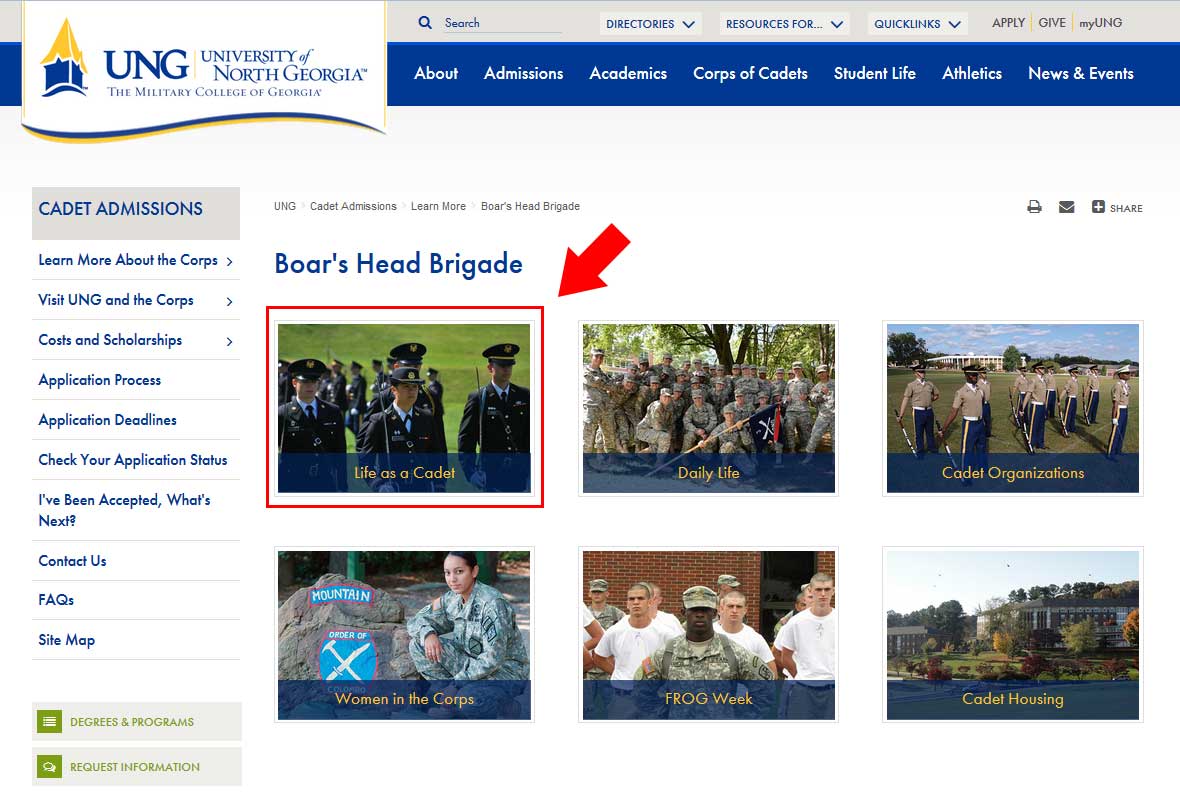
Type 2: Image - Overlay

Overlay Text
Type 3: Image - with Caption and Background Color

Caption Title
Type 4: Image - With Caption (No Background Color)

Caption Title
Slideshow
Type 1: Slideshow - No Overlay Text
Type 2: Slideshow - with Overlay Text
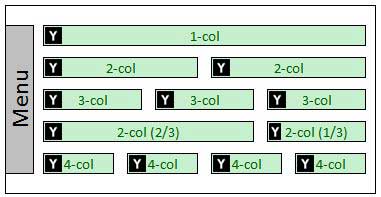
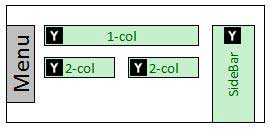
The diagrams below will help you determine where this block can be used. The "Y" inside the box, 

Naming Convention
- Name of block should always begin with img- or img-rnd- or ss-
Please be sure to double check your naming structure to ensure there are no spaces in between any words or dashes. Any space in the name will disrupt the functionality of your block.
Correct: img-fall-signup
Incorrect: img -fall-signup
Character Limits
- Dependant on what size column the image or slideshow is place.
What can I add to this block?
- Links? No
- Other Blocks? No
- Columns? No
- Sections? No