6.17 Quick Contact
The "Quick Contact" block provides a consistent location for our site visitors to find basic information on how to contact someone within a unit and also displays relevant social media links.
Both the contact information and social media links can be separated by campus.
The last item in the Quick Contact block -- a unit of XYZ --provides the visitor with a sense of the current site's relation to the bigger picture at UNG, and a link to this same location.
Don't use the actual words "email", "phone" or "phone number" in this block - the purpose of the information is obvious. "Fax" would need to be used if a fax number is listed.
If you choose to add a custom image to the social media section of the Quick Contact block, please be advised that the custom image size will be resized to 24px by 24px in order for the image to properly show.
The Quick Contact block is required for every site. In addition, no personal emails should be entered as a quick contact. Generic emails forwarding to a person in your unit can be set up by emailing helpdesk@ung.edu.
Styles & Usage
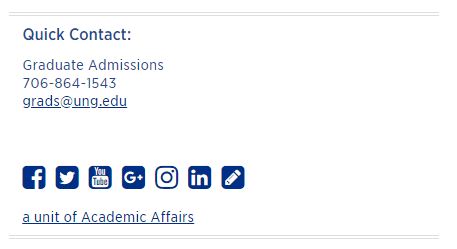
Type 1: Quick Contact with Social Media

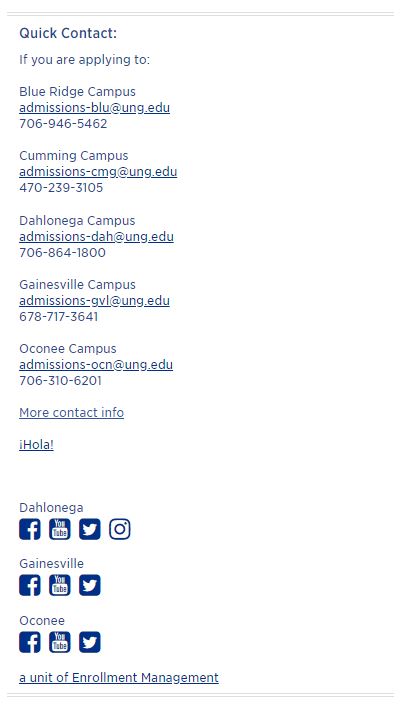
Type 1: Quick Contact with Social Media, Divided by Campus

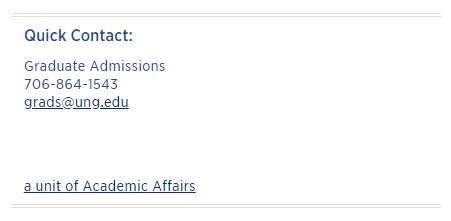
Type 2: Quick Contact No Social Media

Naming Convention
- Name of block should always begin with quick-contact-
Please be sure to double check your naming structure to ensure there are no spaces in between any words or dashes. Any space in the name will disrupt the functionality of your block.
Correct: quick-contact-fall-signup
Incorrect: quick - contact-fall-signup
Character Limits
- N/A
What can I add to this block?
- Links? Yes
- Other Blocks? No
- Columns? No
- Sections? Yes (social only)
- Custom images in the social media section will be resized to 24px by 24 px.
Other:
When adding contact information for more than one campus, be sure to list contact information in alphabetical order by campus name.