6.5 Embed - Video
The "Embed-Video" block provides an easy method of embedding a YouTube video in a page.
When using video on the site, it must be closed-captioned and have a transcript available to meet federal accessibility standards.
Video is a great way to draw a visitor into a site and present information. However, poorly done video can just as easily turn a visitor away. Use discretion with video choices. Quality matters.
Before You Create Your Video
- Contact University Relations to make sure you create your video knowing our university branding, quality and style guidelines. If your video does not meet these standards/guidelines, it may not be uploaded to the ung.edu site.
- Need to embed a video from a site other than YouTube? Contact the webteam (login required).
Before You Submit Your "Request a Web Edit" Ticket
- You have already sent the final version of your video to University Relations, and have received approval from UR that it meets university branding, quality and style guidelines.
- The video has been uploaded to YouTube.
- The video has a transcript.
- The video has been closed captioned.
What You Need in Your Ticket
- The URL to the YouTube video.
- The transcript formatted nicely and attached as a Word document.
- The URL of the page you would like the video embedded on.
Styles & Usage
Type 1: Video Only
Type 2: Video with Caption
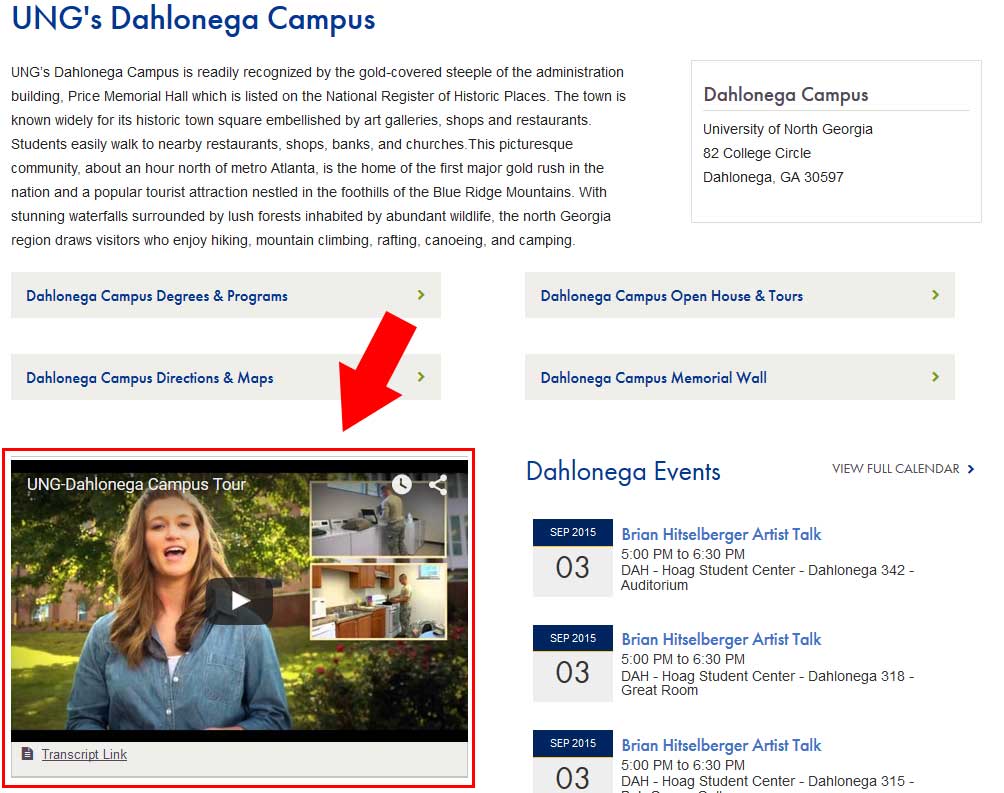
UNG Campus Tour
Type 3: Video with Caption and Background Color
UNG Campus Tour
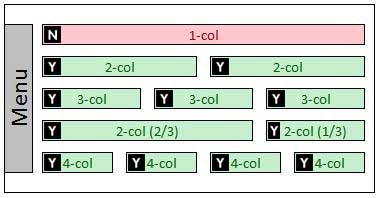
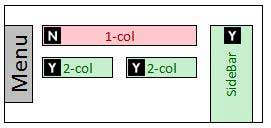
The diagrams below will help you determine where this block can be used. The "Y" inside the box, 

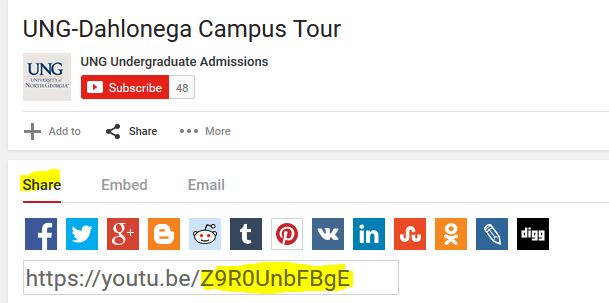
From YouTube, click on the "share" option located under your video. The URL that is displayed for you to share contains the Video ID. It will be everything after youtu.be/
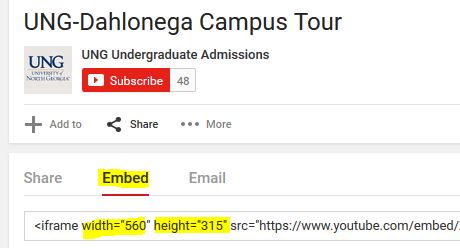
Then click on the embed option located next to the word share. This will give you a line of code, we just need two pieces from this code, the number after width= and height=
Naming Convention
- Name of block should always begin with emb-video-
Please be sure to double check your naming structure to ensure there are no spaces in between any words or dashes. Any space in the name will disrupt the functionality of your block.
Correct: emb-video-fall-signup
Incorrect: emb- video -fall-signup
Character Limits
- Caption Title - 25
- Caption Description - 150
What can I add to this block?
- Links? Only to the transcript for the video.
- Other Blocks? No
- Columns? No
- Sections? No